#Atelier574 – Apprendre à coder selon Simplon.co
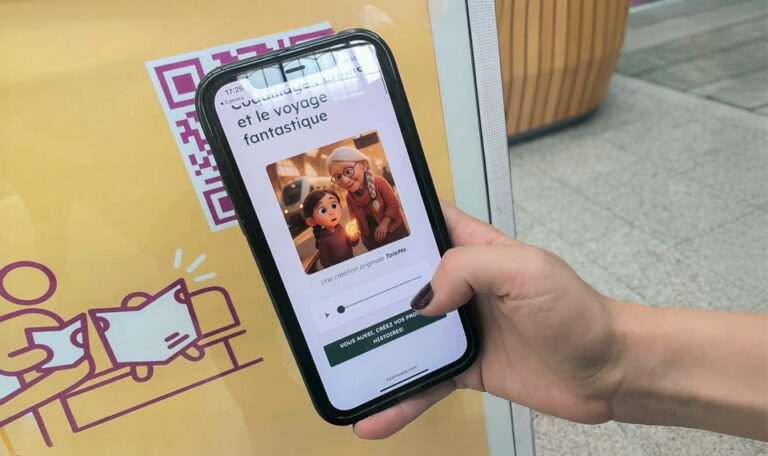
Le 27 février dernier, 5 formateurs de Simplon.co animaient un atelier de codage au sein du 574 de Saint-Denis.
« Ne choisissez pas entre transformation digitale, innovation ouverte et responsabilité sociale : faites tout en même temps avec un partenaire engagé et disruptif » : cela pourrait être le slogan de Simplon.co, entreprise de l’économie sociale et solidaire, labellisée Grande Ecole du Numérique. Pour y parvenir, Simplon.co mélange apprentissage technologique, amusement et pédagogie.
Publié le
Par La Redaction

Le but de l’atelier ? Faire rimer simplicité, créativité et informatique. « En plus d’être social et solidaire, Simplon.co dispose d’un savoir-faire singulier dans la formation aux codes », explique Charlotte Armagnac, chargée de projet digital au 574 Saint-Denis. « Les animateurs de Simplon.co ont des profils très variés, leurs expériences démontrent que le code est accessible pour tous ! Cela est en parfaite cohérence avec la philosophie du 574 », poursuit-elle.

Dynamiques et d’un abord facile, les formateurs de l’atelier d’initiation ont su satisfaire les attentes du public. Accompagnés par leurs formateurs, les binômes de collaborateurs ont pu découvrir et s’approprier deux outils de code, « Thimble » et « Scratch ». Intuitifs, accessibles et gratuits, tous deux sont tout à fait cohérents avec la démarche et l’objet social de Simplon.co. D’après Nasserdine, jeune formateur de la promotion 7 de Simplon.co : « Ils ouvrent des perspectives au-delà de l’informatique ». Zoom sur ces dispositifs :
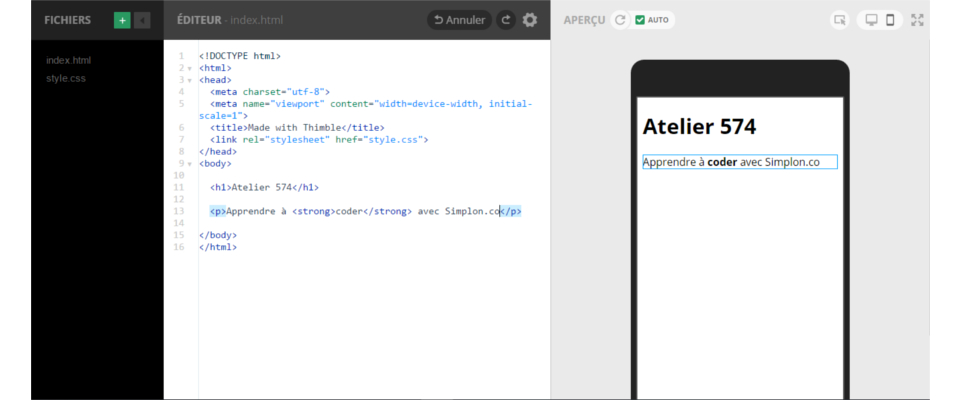
Apprenez la grammaire du Web sur Thimble de Mozilla…
Pour créer une page Web, il est essentiel d’en comprendre la grammaire. Et à cet effet, Thimble offre beaucoup de perspectives et solutions, comme le précise avec enthousiasme Nasserdine. Sur quoi est donc construite une page Web ?
Les contenus d’une page Web sont généralement enregistrés dans le _Back-End_, tel un serveur ou une base de données, tandis que les langages HTML, CSS, ou Javascript – appelés « Front-End » – sont utilisés pour concevoir une interface visuelle et interactive. Pour les « codeurs débutants » ayant besoin de construire une page Web afin de promouvoir leurs projets, Thimble est un très bon outil. Créé par La Mozilla Foundation, organisme à but non lucratif, cet éditeur de code en ligne rend facile la création de pages en vous fournissant des « bouts » de codes _Front-End_ prêts à l’usage.

Pour commencer, créez un projet Thimble et plongez-vous dans « Editeur ». Vous être ensuite libre de modifier, à l’aide des fichiers HTML et CSS, le contenu et la forme de la page Web. En toute simplicité !
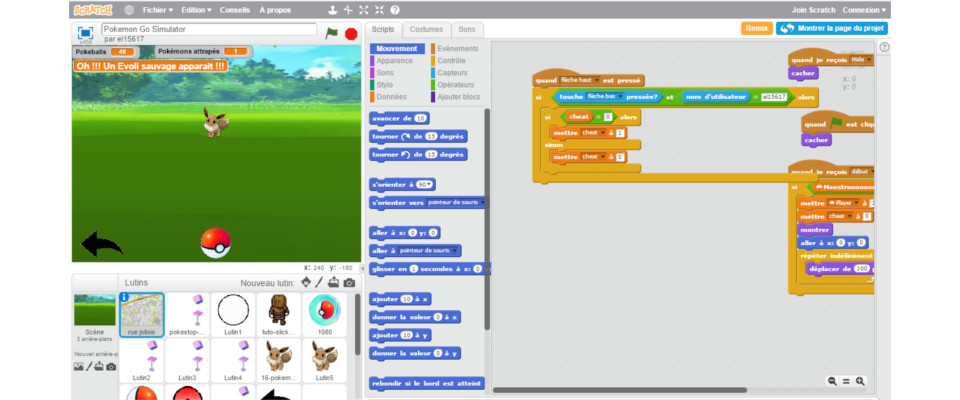
… Et créez vos jeux vidéo grâce à Scratch du MIT
Une âme de « gamer » sommeille en vous ? Scratch vous permet d’inventer et faire tester vos propres jeux gratuitement. Dans cette communauté d’apprentissage créatif, les amateurs codeurs ont déjà partagé quelques 20 millions de projets.
Ce produit n’est pas exclusivement à destination des enfants. « Lorsque vous apprenez à coder sur Scratch, vous apprenez surtout des stratégies importantes pour résoudre des problèmes, concevoir des projets et communiquer des idées », rappelle son créateur, le prestigieux Massachusetts Institute of Technology (MIT), une des meilleures universités mondiales en sciences et technologie. Comme Thimble, Scratch propose à son utilisateur des briques comprenant des codes rédigés en amont.

Conclusion : il n’est donc pas nécessaire d’être mathématicien pour coder. Les participants de l’atelier ont tous réussis, en manipulant les deux outils, à donner vie à une création simple mais originale. Simplon.co vous permet même d’aller plus loin dans l’apprentissage des codes en vous inscrivant aux formations en ligne.
Pour aller plus loin
Découvrez les réflexions sur l’importance des pratiques de codage partagées par le 574 San-Francisco dans cet article.