Bootstrap SNCF : le nouveau framework d’interface de SNCF est mis en route
Depuis maintenant 3 ans, la Fab Design travaille à créer un maximum d’éléments et de ressources afin de composer le design digital SNCF (autrefois appelé charte) sur un maximum de cas d’usage et de technologies et avec le souci d’une expérience utilisateur optimale.
Publié le
Par La Redaction

Afin de compléter ce travail, l’équipe a décidé de lancer le Bootstrap. Un outil mis en open source qui est désormais disponible pour tous, simplifiant le développement des sites web avec les éléments SNCF.
L’objectif ? Faire de l’utilisation du design SNCF une opportunité et non une contraite.
Imaginez une recette de cuisine : si vous souhaitez préparer une délicieuse assiette de bœuf bourguignon, le bœuf doit se marier parfaitement avec le vin, les champignons et les oignons ; pour obtenir un bon résultat, chaque ingrédient ainsi que sa quantité comptent. Le web design fonctionne de la même manière. Si le développeur souhaite créer un composant, il faut le décrire précisément en code CSS, voire en JavaScript pour la partie fonctionnelle.

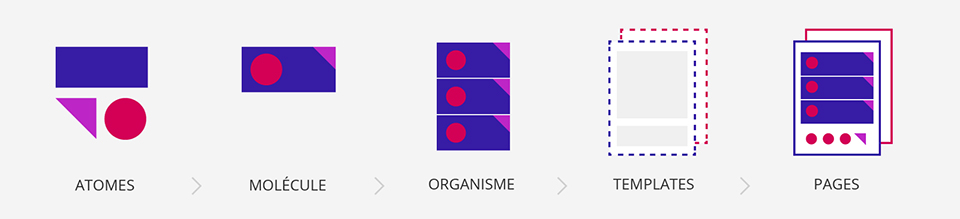
A cet effet, la Fab Design rassemble tous les codes HTML, CSS ainsi que les extensions JavaScript dans cette seule bibliothèque Bootstrap SNCF. « Cet outil est basé sur la philosophie de l’atomic design : il va simplifier la vie des développeurs, intégrateurs, designers et chefs de projet », explique Nicolas Wurtz, Chef de projet à la Fab Design, « car nous leur fournissons le design SNCF sous une forme directement utilisable pour l’intégration ».

L’intégration d’une interface – le fait de transformer le design en un site responsive par exemple – étant parfois chronophage, Bootstrap SNCF devra permettre de raccourcir le temps dédié à celle-ci de 50% à 70%. Le tout avec une garantie de rendu aligné à la charte design SNCF. De plus, SNCF sont accessibles à tous comme décrit ce pacte de l’accessibilité numérique. Bootstrap SNCF garantit le respect des règles de l’accessibilité pour les personnes en situation de handicap, comme les règles de contraste des couleurs ou la possibilité d’utiliser la voix comme moyen de navigation.
Enfin, ce framework fonctionne selon la logique d’open source. « Les utilisateurs peuvent expérimenter la plateforme afin de créer des interfaces rapidement, leurs feedbacks et la proposition de nouveaux éléments sont les bienvenus », rappelle Nicolas Wurtz.
Liens vers les deux Bootstrap
– Bootstrap Communication – https://design-bootstrap.sncf.fr/
– Bootstrap Application métier – https://designmetier-bootstrap.sncf.fr/