Comment choisir le bon support pour votre projet ?
Vous avez une idée qui ne demande qu’à devenir un projet viable, mais vous ne savez pas sur quel type de support le concrétiser ? Faut-il développer une application mobile, un site Web ou envisager une autre alternative ? Répondre à quelques questions simples va vous aider à identifier la solution la plus adaptée à votre besoin.
Publié le
Par La Redaction

Saviez-vous qu’en 2017, un utilisateur de smartphone sur deux ne se donne même plus la peine d’installer de nouvelles applications ? D’après Comscore, la moitié du temps passé sur smartphone est consacré aux appli de réseaux sociaux et de messagerie détenues par Google, Facebook et consorts.
L’époque où l’on pensait qu’il fallait absolument créer une app pour qu’un projet existe est donc révolue. « On assiste maintenant au phénomène inverse avec le développement à tout va de progressive web apps », remarque Sonia Hecquet, experte UX au sein de la Fab Design.
Quelle que soit la méthode choisie, les effets de mode invitent plus que jamais à se poser la question de l’adéquation entre le projet et le type de support avant d’entamer le moindre développement. Une application qui ne rend pas de services spécifiques est condamnée à l’oubli. Reste à savoir comment déterminer le bon écran et le bon environnement ?
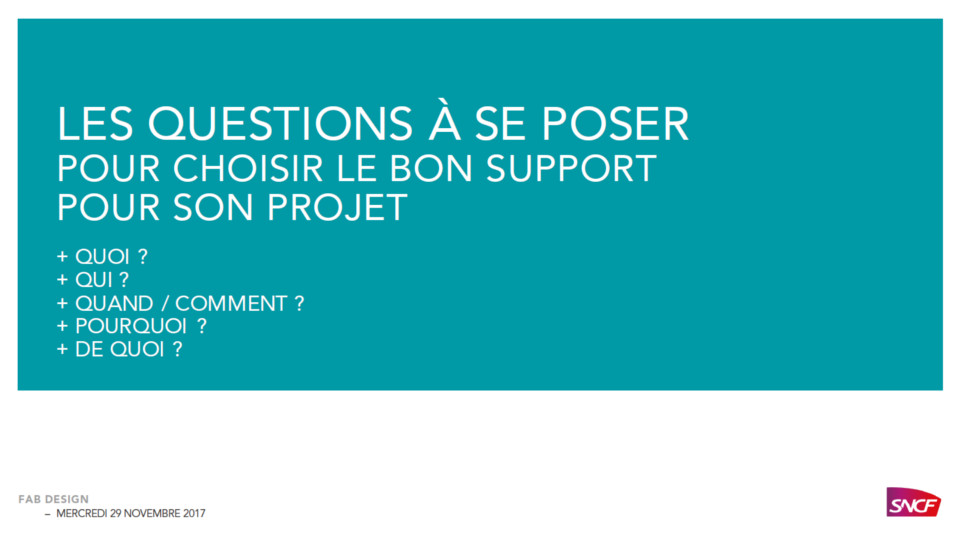
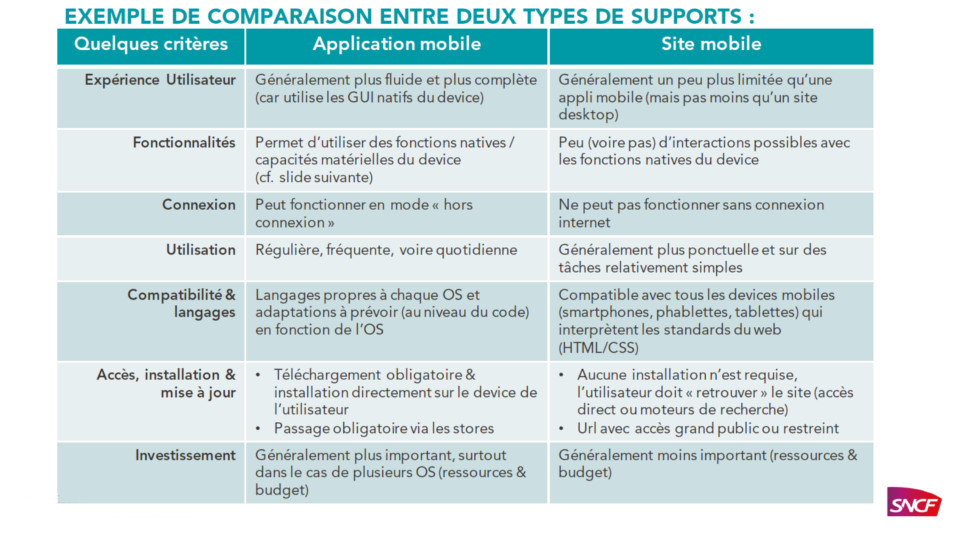
Dans son guide « Comment choisir le bon support pour votre projet ? », la Fab Design de SNCF invite les porteurs de projet à formaliser leurs besoins en se posant quelques grandes questions générales. Mieux connaître vos utilisateurs et explorer vos propres besoins vous amèneront naturellement à résoudre la problématique du support.

Pour quoi, pour qui, quand et comment ?
La première interrogation, c’est bien sûr celle de la promesse utilisateur, le « quoi » : quel est le service rendu par mon outil ? De là découle immédiatement la problématique du « qui », tout aussi importante : qui seront mes utilisateurs ?
Ces deux questions permettent normalement d’opérer un premier filtre. Si ma cible est une niche (un métier SNCF bien spécifique), il faudra retenir le support le plus adapté à ses usages ou à son quotidien : consultera-t-elle mon outil au bureau, sur le terrain, en extérieur ?
Quand le projet vise le plus grand nombre, il est nécessaire d’affiner les contours. Pour ce faire, on peut se poser la question du « quand » ou du « comment » : dans quelles circonstances mon outil sera-t-il utilisé ? Manipuler un stylet sous un TGV n’est pas des plus aisé…
Etudier l’existant et analyser les prérequis matériels
Au fait, faut-il vraiment créer un outil dédié ? C’est la question du « pourquoi » : il est parfois plus simple et plus économique de s’appuyer sur un outil existant que de démarrer de zéro. Les différentes plateformes internes regorgent d’outils et d’applications susceptibles de couvrir tout ou partie du besoin identifié. À ce stade, il est donc important de vérifier la plus-value du projet par rapport à l’existant.
On s’attellera ensuite à une dernière vérification : celle des prérequis techniques ou matériels au bon fonctionnement de l’outil. Doit-il être connecté à Internet en permanence, fait-il appel au micro ou à la webcam, demande-t-il des ressources importantes ou des autorisations spécifiques ?
« Si le projet concerne une filiale, ils n’ont pas forcément accès à Office 365, c’est important de l’avoir à l’esprit au moment du choix du support », fait remarquer Julien Roquillet, chef de projet UX au sein de la Fab Design.

Le bon projet sur le bon support
Une fois bouclé ce tour d’horizon, on sait normalement quel type d’écran l’on souhaite viser (smartphone, tablette, ordinateur), quel environnement est approprié (iOS, Android, navigateur Web pour toucher toutes les plateformes), et quel sera le périmètre des usages (réseau interne, ouvert au public, en situation de mobilité ou au bureau…). Avec ces informations, le support approprié doit apparaître de façon évidente (ou presque) !
un exemple ?
Imaginons que je souhaite créer un outil pédagogique à destination d’agents commerciaux. La promesse de ce projet est la formation et il n’existe, à ce jour, aucune ressource sur le sujet. Ma cible est un public interne, qui travaille dans des bureaux. Elle exploitera donc le service à son poste, à proximité d’un ordinateur. La formation prend la forme de vidéos, de textes et de QCM pour valider les acquis.
Résultat des courses ?
L’application mobile ne serait pas adaptée, et développer un site ad hoc n’est pas pertinent : je choisis donc de m’orienter vers un support de type MOOC adapté à la formation en ligne !
Retrouvez ce guide et bien d’autres informations pratiques dans les documentations fournies par la Fab Design, qui se tient à votre disposition pour vous accompagner tout au long de votre projet.
-
1 janvier 1970Télécharger ( 0 octet)